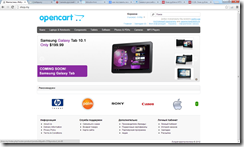
Первое что мы видим открывая наш тестовый магазин, это большая красивая картинка с Galaxy Tab. Хотя все товары мы уже благополучно удалили еще вчера. Откуда она берется и как ее заменить на что-то более адекватное.
Все не просто
Если обратить внимание на кругляшок в правом нижнем углу картинки, то можно догадаться что это не просто статичный баннер, а слайдшоу. Только слайд в нем всего один.
Ищем и находим: Дополнения->Модули->Слайдшоу
Для слайд-шоу задается баннер который в нем показывается, размеры и расположение. Пока ниоткуда не следует как добавить еще слайдов. Если мы добавим модуль, то это будет еще одно слайдшоу. Ну хорошо, посмотрим что же у нас подразумевается под баннером
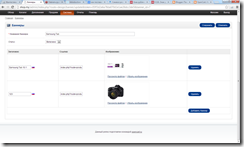
Переходим к разделу Система->Дизайн->Баннеры
Вот в последней строчке баннер, который задан для слайдшоу
Вот тут мы наконец находим что нас интересует. Вот картинка и для нее задана ссылка – куда мы попадем если нажмем на баннер. Ссылка может быть как относительная, так и абсолютная, например на какой-то внешний ресурс. Кнопочка добавить баннер вводит нас в заблуждение, тут есть небольшая путаница в терминологии. Я уже нажал на нее и добавил еще одну картинку и ссылку в результате чего добавился один слайд в наше слайд-шоу:
Т.е. баннер в данной системе может включать в себя несколько картинок и соответствующих им ссылок. И они тоже называются баннерами. Если баннер подключен к модулю “Слайдшоу”, то эти картинки будут показываться по очереди, и можно будет выбрать произвольный слайд, если к модулю “Баннер” (баннер, в котором несколько баннеров, подключенный к модулю баннер… ужос), то просто по очереди, перейти к произвольному слайду нельзя.
И в том и в другом случае период чередования слайдов нигде не задается, видимо жестко зашит в код программы. Порядок чередования определяется именами слайдов,они сортируются системой в алфавитном порядке.
Итак, упорядочим что мы выяснили
Резюме
- За слайд-шоу отвечает одноименный модуль, который можно найти в разделе “Дополнения->Модули”
- Чтобы отключить ненужное слайд-шоу, нужно зайти в этот модуль, выбрать слайд-шоу и удалить его, либо зайти в настройки слайд-шоу и установить статус “Отключено”.
- Чтобы создать свое слайд-шоу, предварительно нужно создать баннер
- Заходим “Система->Дизайн->Баннеры”
- Добавляем баннер
- Добавляем в него слайды
- Когда баннер создан – заходим в модуль слайд-шоу
- добавляем модуль
- задаем на какой странице его показывать (если на нескольких – придется создать несколько модулей)
- задаем размер и расположение (сверху, снизу, слева, справа)
- задаем статус “Включено”
- задаем порядок сортировки. Если у нас есть несколько разных модулей на одной странице, с одинаковым расположением – то они будут отсортированы согласно этому параметру.
Мысли в слух:
- Слово “модуль” как и “баннер” тут опять употребляется в разных смыслах, что вносит некоторую неразбериху. В одном случае имеется виду программный модуль, который реализует некоторую функциональность, например слайд-шоу. Во втором это прямоугольный участок на странице. Если бы в первом случае использовался термин “плагин”, “расширение” или что-то в таком духе, то путаницы было бы меньше.
- Для каждой “темы” магазина неплохо бы иметь гайдлайн с описанием размеров всех изображений: товаров, баннеров и т.д. Конечно это относительно легко выясняется, но все же это потеря времени и качества. Пример: в базовом шаблоне размер слайд-шоу 980х280. А размер картинки баннера для этого слайд-шоу 982х282, в результате чего она лишний раз пережимается. Более того, создавая новый слайд я не долго думая скопировал предыдущий и он тоже будет лишний раз пережиматься





Спасибо за статью.
ОтветитьУдалитьПригодилось
Как добавить текст на слайд?
ОтветитьУдалитьВ графическом редакторе :)
Удалитьспасибо огромное!!!!!
ОтветитьУдалитьВ версии Opencart 2 - значения поля ширина не влияют на ширину слайдера или баннера. Он растянут на весь сайт. Кроме того - слева или справа показывать функций вовсе нет!
ОтветитьУдалить